An Artist Can Use Color to Indicate Depth. When a Color Is Very Pure and Intense Then It Seems to Be
Color theory is both the science and art of using colour. It explains how humans perceive color; and the visual furnishings of how colors mix, lucifer or dissimilarity with each other. Color theory as well involves the messages colors communicate; and the methods used to replicate color.
In color theory, colors are organized on a colour wheel and grouped into 3 categories: primary colors, secondary colors and third colors. More on that afterwards.

So why should you care near colour theory as an entrepreneur? Why tin can't you lot just slap some red on your packaging and be done with information technology? Information technology worked for Coke, right?
Color theory volition help you build your brand. And that will help you get more sales. Allow'south see how information technology all works.
Agreement color
–
People decide whether or not they like a production in 90 seconds or less. 90% of that decision is based solely on colour.
Color is perception. Our eyes encounter something (the heaven, for example), and data sent from our eyes to our brains tells us it's a sure color (bluish). Objects reflect low-cal in different combinations of wavelengths. Our brains option up on those wavelength combinations and interpret them into the phenomenon we phone call color.
When you're strolling downward the soft drink aisle scanning the shelves filled with 82 million cans and bottles and trying to observe your six-pack of Coke, what do you expect for? The scripted logo or that familiar ruby-red can?
People decide whether or non they like a product in 90 seconds or less. xc% of that decision is based solely on colour. So, a very of import function of your branding must focus on color.
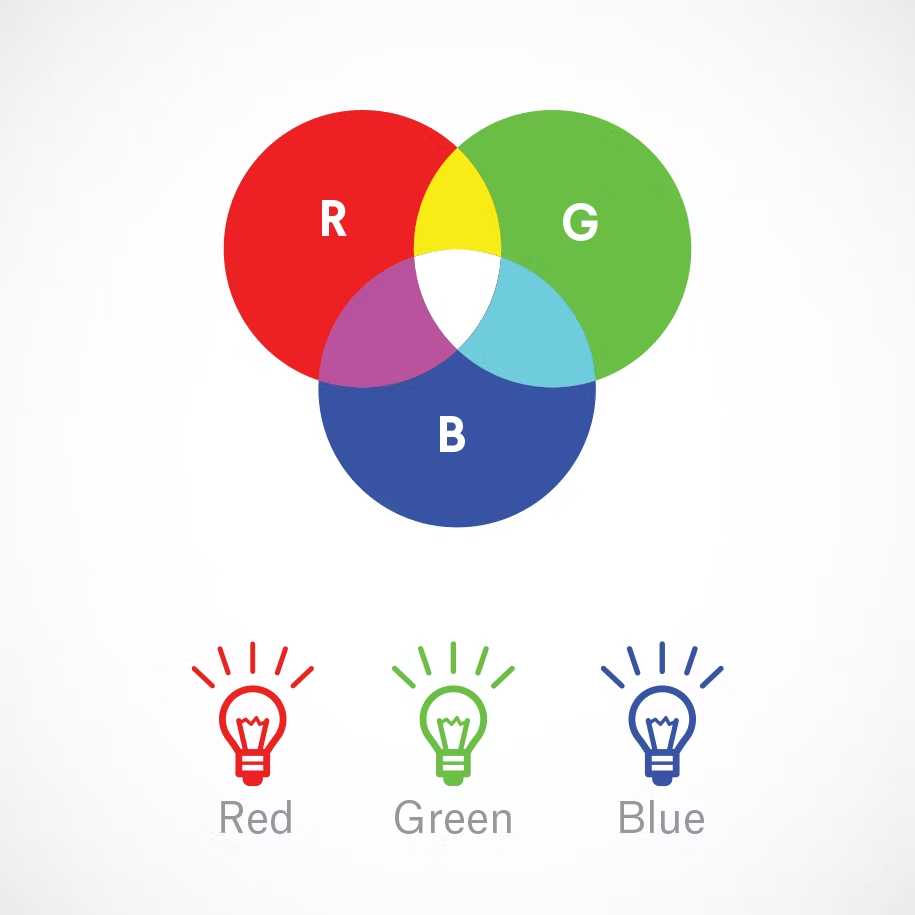
RGB: the additive color mixing model

Humans meet colors in light waves. Mixing lite—or thecondiment color mixing model—allows y'all to create colors by mixing blood-red, green and blueish light sources of various intensities. The more low-cal you add, the brighter the colour mix becomes. If you mix all three colors of light, you go pure, white lite.
TVs, screens and projectors use red, light-green and blue (RGB) as their primary colors, and then mix them together to create other colors.
Why should yous intendance?
Allow's say you have a very distinct brand with a bright yellow logo. If yous post the logo on Facebook, Twitter or your website and don't use the correct colour process, your logo will appear muddied instead of that brilliant xanthous. That's why, when working with files for any screen, use RGB, not CMYK.
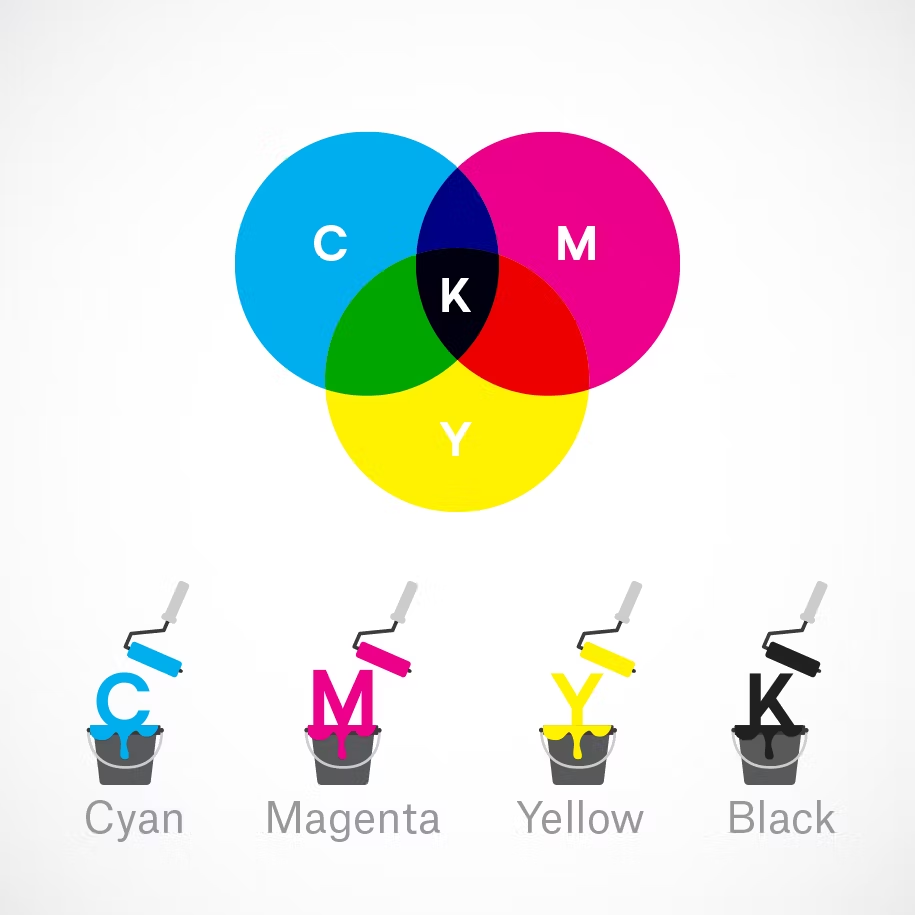
CMYK: the subtractive color mixing model
Whatever colour you meet on a physical surface (paper, signage, packaging, etc.) uses the subtractive color mixing model. Nigh people are more than familiar with this color model because it's what nosotros learned in kindergarten when mixing finger paints. In this example, "subtractive" simply refers to the fact that you subtract the lite from the newspaper by adding more color.

Traditionally, the master colors used in subtractive process were red, yellow and bluish, as these were the colors painters mixed to get all other hues. As color press emerged, they were afterward replaced with cyan, magenta, yellow and key/blackness (CMYK), as this color combo enables printers to produce a wider variety of colors on newspaper.
Why should you lot care?
Yous've decided to print a total-color brochure. If you're investing all that money into your marketing (printing ain't cheap!), yous expect your printer is going to get the colors right.
Since printing uses the subtractive color mixing method, getting accurate color reproduction tin can only be achieved by using CMYK. Using RGB will not only outcome in inaccurate color, but a large beak from your printer when you're forced to enquire them to reprint your unabridged run.
The color bicycle
–
I don't know well-nigh you, just when I was a kid, the all-time role about going back to school in the fall was getting that new, pristine 64-count box of Crayola crayons. The possibilities seemed countless. Until I'd inevitably lose the black crayon.
Understanding the color wheel and colour harmonies (what works, what doesn't and how color communicates) is just equally exciting every bit that new box of crayons. No really.
Being able to understand the terms and processes that become along with color volition assistance yous knowledgeably communicate your vision with your designer, printer, or even (perhaps) an Apple Store Genius.

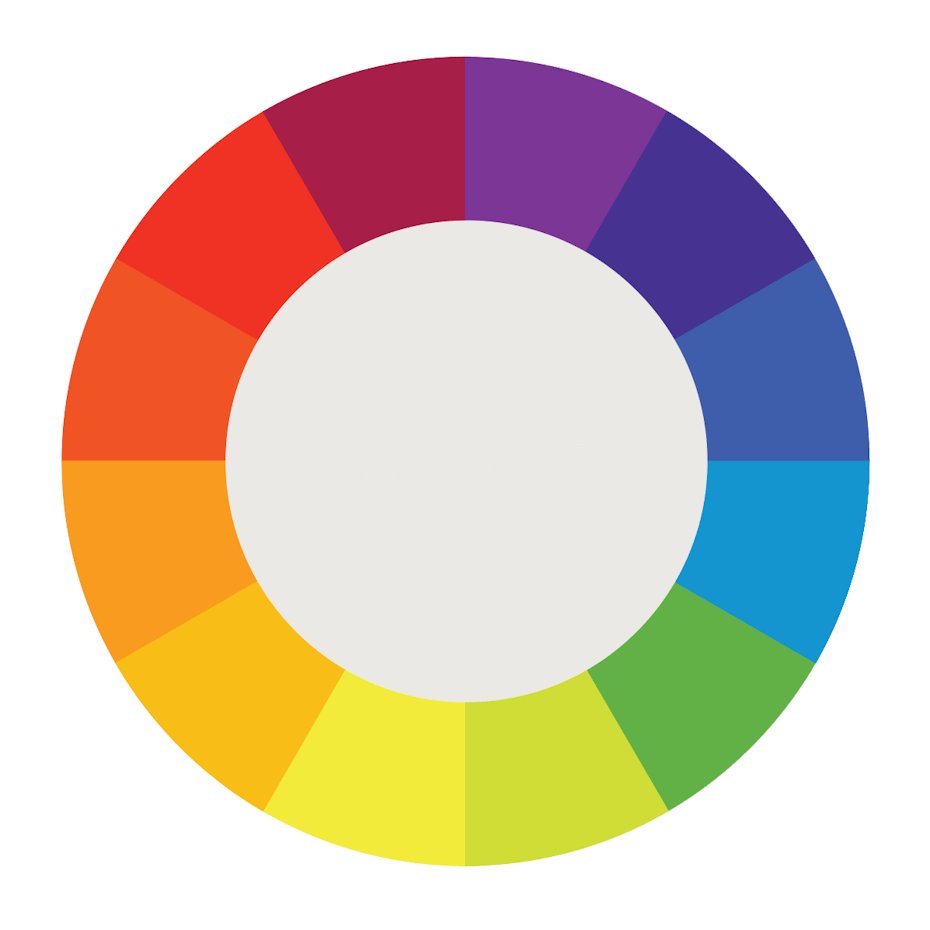
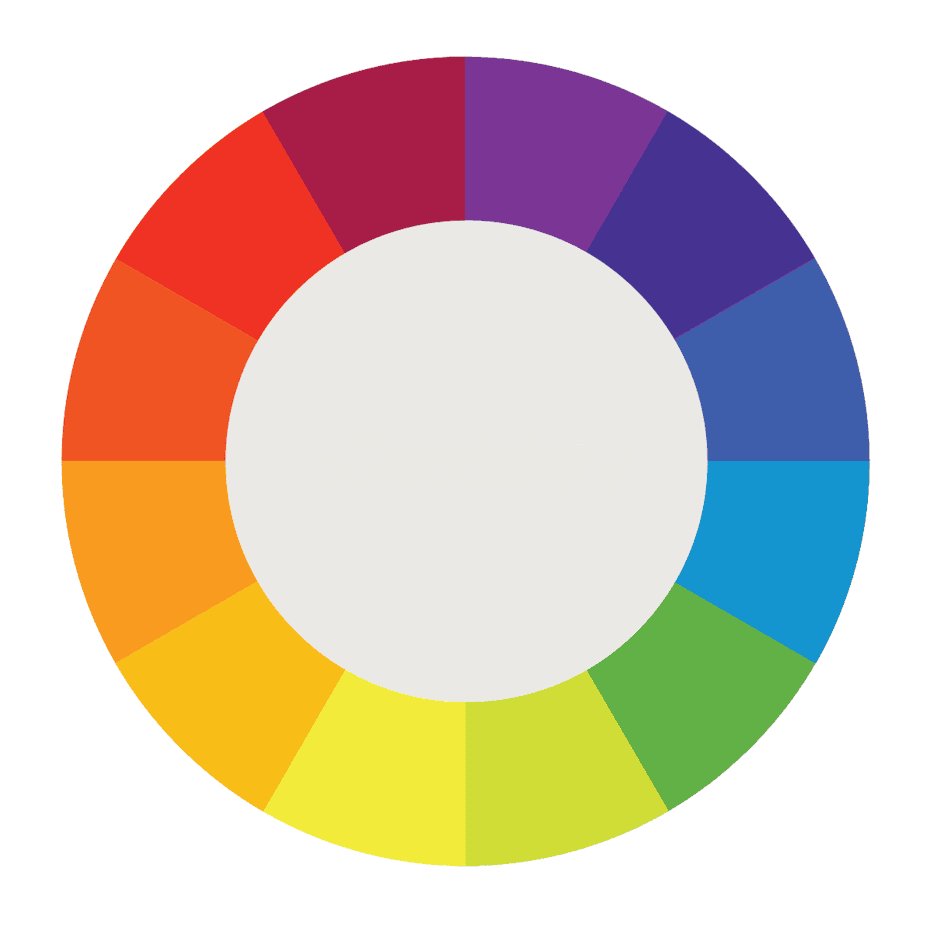
Color wheel basics
The outset color wheel was designed by Sir Isaac Newton in 1666 so it absolutely predates your introduction to it in kindergarten. Artists and designers withal apply information technology to develop color harmonies, mixing and palettes.
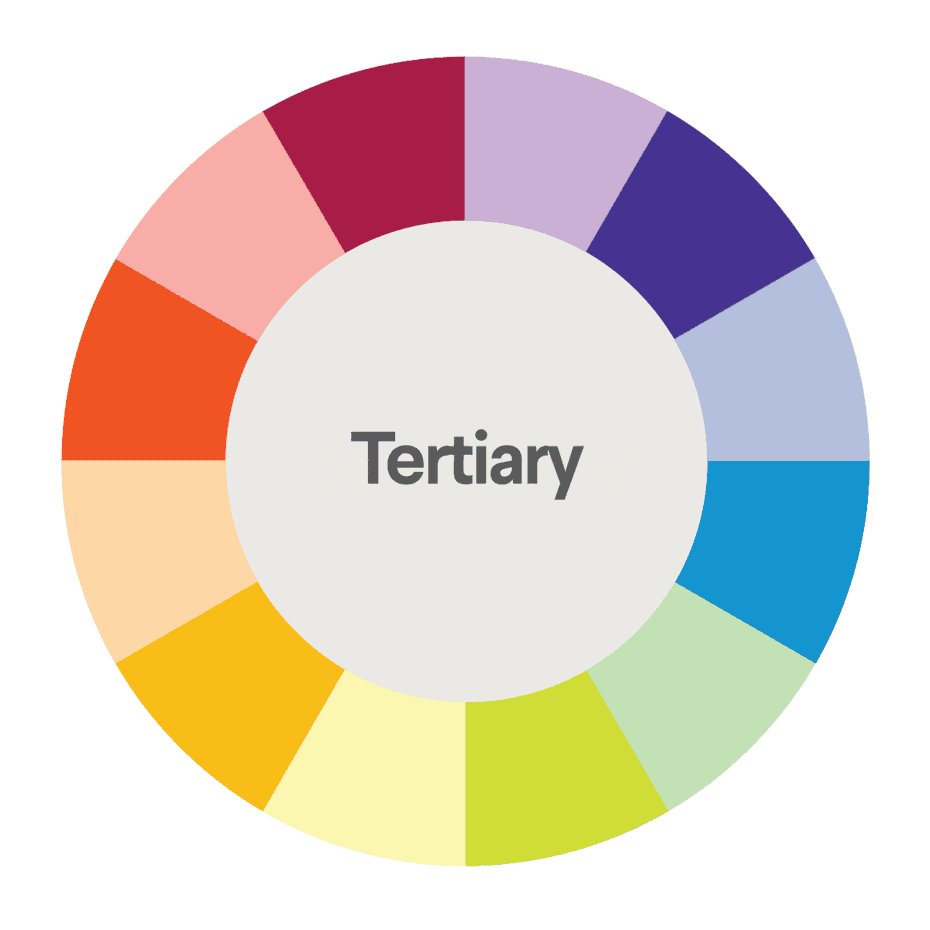
The color wheel consists of three main colors (ruby, yellow, blue), 3 secondary colors (colors created when primary colors are mixed: green, orange, imperial) and six tertiary colors (colors fabricated from chief and secondary colors, such every bit blue-green or crimson-violet).
Draw a line through the eye of the wheel, and you lot'll divide the warm colors (reds, oranges, yellows) from cool colors (dejection, greens, purples).
Warm colors are generally associated with energy, brightness, and action, whereas cool colors are often identified with calm, peace, and quiet.
When you recognize that color has a temperature, you tin understand how choosing all warm or all cool colors in a logo or on your website tin can impact your message.
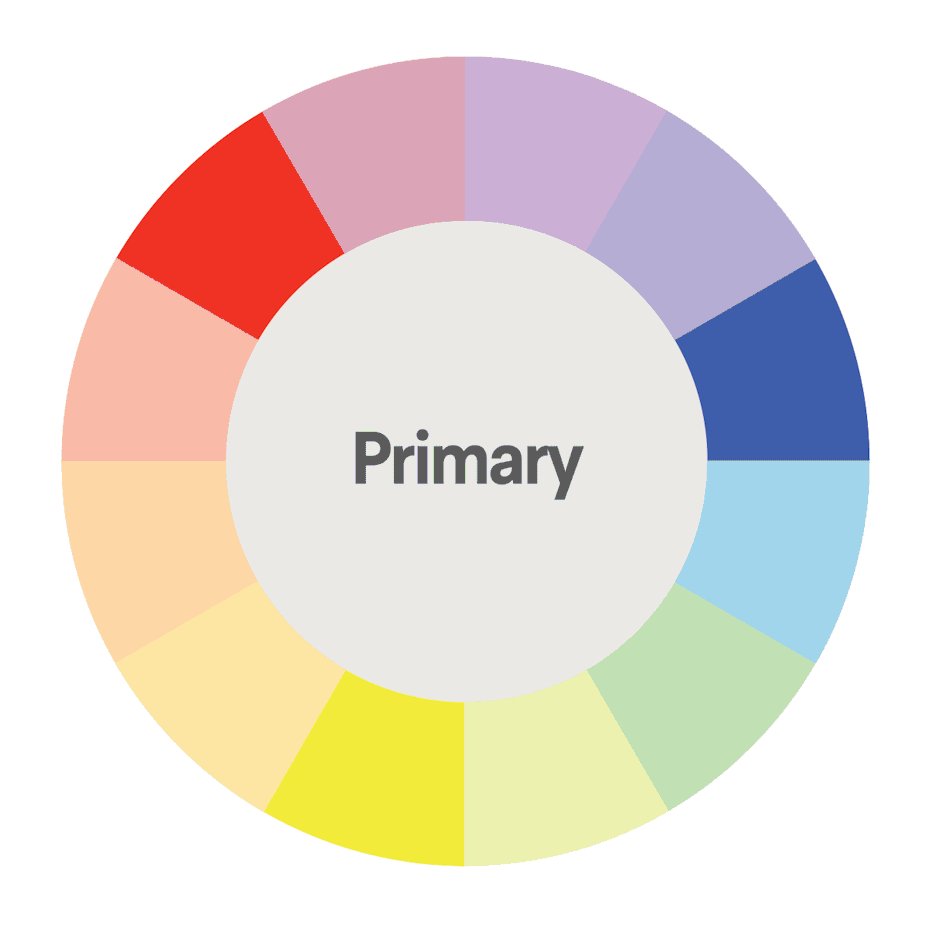
Hue, shade, tint and tone
Let's go back to that 64-pack of crayons from our first day of school. (Call back "raw umber"? What is an umber anyway, and is it actually improve raw than cooked?) Anyway, you might be wondering, how we got from the twelve colors on our original color wheel to all those crayons? That's where tints, shades, and tones come in.
Simply put, tints, tones and shades are variations of hues, or colors, on the color wheel. A tint is a hue to which white has been added. For example, red + white = pink. A shade is a hue to which black has been added. For example, red + black = burgundy. Finally, a tone is a color to which black and white (or grayness) have been added. This darkens the original hue while making the colour appear more than subtle and less intense.
Colour schemes
Permit'southward talk schemes… (And not the kind that cartoon villains concoct. Bwahaha!) We're talking color schemes. Using the color wheel, designers develop a color scheme for marketing materials.
Complementary colors
Complementary colors are opposites on the color wheel—ruby and dark-green, for example.

Because there's a precipitous contrast between the two colors, they can really brand imagery popular, but overusing them can go tiresome. Retrieve any shopping mall in December. That existence said, using a complementary color scheme in your business marketing offers sharp dissimilarity and clear differentiation between images.
Coordinating colors
Analogous colors sit side by side to one another on the color wheel—blood-red, orangish and yellow, for example. When creating an coordinating color scheme, i color will dominate, one will support and another will accent. In business, analogous color schemes are non merely pleasing to the eye, merely can effectively instruct the consumer where and how to take action.

The Tostitos website uses an analogous colour scheme. Notice the bright orangish navigation bar draws the eye to explore the site, and accent-colored links at the bottom direct hungry consumers with the munchies to "Purchase Online."

Triadic colors
Triadic colors are evenly spaced around the color cycle and tend to exist very brilliant and dynamic.
Using a triadic color scheme in your marketing creates visual contrast and harmony simultaneously, making each item stand up out while making the overall paradigm pop.
Burger Rex uses this colour scheme quite successfully. Hey, is it lunchtime yet?
Only really, why should you care well-nigh colour theory?
2 words: branding and marketing.
No wait, 3 words: branding, marketing and sales.
With this basic knowledge about colors and colour schemes, you're prepared to make effective branding decisions. Like what color your logo should be. Or the emotions that colors evoke in a consumer and the psychology behind color choices on your website.
Recall it doesn't matter? Take a await at this commodity on color combinations from hell. It just hurts.
Not only can knowledge of color theory guide y'all in your ain marketing, it can also aid y'all better understand what your competition is doing.
In a side-by-side comparison of three law house web pages, you'll discover a variety of analogous color schemes. Bluish is mostly associated with dependability, brown with masculinity, and yellowish with competence and happiness. All of these are positive associations in a field that stereotypically has negative connotations, such as dishonesty or aggression.
Making your brand stand out and appeal to your target, plus understanding that poor colors tin can hateful poor sales—that's why you should care nearly color theory.
Demand help branding your business?
Our designers can create the perfect look for your make.
This article was originally written by Peter Vukovic and published in 2012. The current version has been updated with new information and examples.
Source: https://99designs.com/blog/tips/the-7-step-guide-to-understanding-color-theory/
Post a Comment for "An Artist Can Use Color to Indicate Depth. When a Color Is Very Pure and Intense Then It Seems to Be"